關於Hugo
是一個以GO語言寫成的靜態網頁生成器 可以分離很多設計上的工作,讓使用者專注於以Markdown撰寫內容
Go語言會體現在Go templates廣泛應用於hugo的html中
簡單的網頁生成步驟
(以下用<>包裹的代表變數,可自由迭代)
step 0 安裝
Linux
依github官網設定即可
mkdir $HOME/src
cd $HOME/src
git clone https://github.com/gohugoio/hugo.git
cd hugo
go install
windows
- 至https://github.com/gohugoio/hugo/releases
下載對應版本,並將hugo.exe移至C槽之下 - 設定環境變數,比如新增 C:\hugo
(原因:很多操作需要在新增的網頁資料夾內呼叫hugo.exe)
step 1 架設主體
先在hugo資料夾下輸入
hugo new site <網站名稱>
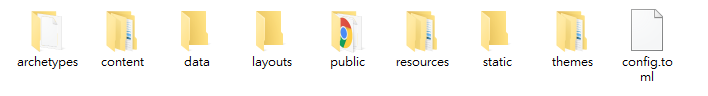
就會產生名為 <網站名稱> 的資料夾,並預設以下內容
 目前常用的有
目前常用的有
- content 之後會製造posts資料夾,所有內容檔會以markdown的格式儲存於此
- themes 是放關於外觀主題的資料夾
- static 可以放置欲插入的圖片,之後md檔可以取用
- config.toml 是設定檔,設定重要參數
- public 是放最終hugo輸出檔的資料夾
step 2 添加文章
- cd 至hugo/<網站名稱>
hugo new <分類資料夾>/<文章>.md
- 通常theme設計,會使用params.mainsections,決定哪些資料夾要呈現在首頁中
比如在config.toml中加入這一段設定
[params]
mainSections = ["index", "docs"]
則名為index、docs資料夾裡的文章才會顯示在首頁
3. 編輯該md文件即可
(參考: markdown常用語法)
step 3 更換主題
- 至官網找喜歡的主題
- 下載並放置themes資料夾中
- 於config.toml 添加 theme = <主題資料夾名稱>
最後可以使用 hugo server 檢查效果
step 4.部屬網站
直接使用public中的生成檔
以下以github page為例
- 首先在github建立 <username>.github.io的repository
- cd至<網站名稱>資料夾,輸入
hugo -D以生成public檔 - 然後將public的內容推上<username>.github.io就可以了
cd public
git init
git add .
git commit -m "init"
git remote add origin <username>.github.io的git
git push -u origin master
- 最後修改config.toml 的baseURL為
.github.io
遇到的問題與其解決方法
1.如何插入圖片?
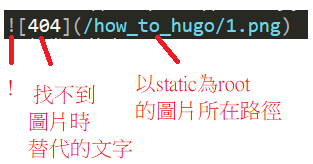
使用markdown語法,在想插入圖片的位置寫下
由一個驚嘆號,後面接[替代文字], (圖片所在路徑)
比如:

注意: 圖片路徑是以 <網站名稱> 內的static資料夾為root
2.如何微調別的大神寫好的主題?
如果有設定變數,就可以直接在config.toml中設定
比如
noshowdate = true
就不會顯示日期
若想微調版面設計等
通常在theme > layout > _default 中會有網頁架構的html檔案
只要修改它就可以囉
(因為通常設計不會太簡單,故可以先F12找到所在html元素,然後去trace code)
3.什麼是toml?
全名為 Tom’s Obvious, Minimal Language
跟json、yaml一樣是資料交換的格式
由Tom Preston-Werner大神所研發的項目,目的是簡化設定文件的格式
特性是可以唯一的轉換成一個hash table
由 key=value 、 [字節] 、 #註解 所組成
並且擁有字串、整數、浮點數、布林、日期時間 … 等資料型態
EX:
# This is a TOML document.
title = "TOML Example"
[owner]
name = "Tom Preston-Werner"
dob = 1979-05-27T07:32:00-08:00 # First class dates
[database]
server = "192.168.1.1"
ports = [ 8001, 8001, 8002 ]
connection_max = 5000
enabled = true
4.如何連結網頁內其他文章
只要[文章](/xxx/…/<文章>)即可
其中要注意
- 文章不用加附檔名md
- 是以contents為root
參考資料
關於Hugo
https://gohugo.io/
https://www.minwt.com/webdesign-dev/html/21148.html
https://gohugo.io/hosting-and-deployment/hosting-on-github/
關於TOML
https://zh.wikipedia.org/wiki/TOML
https://www.cnblogs.com/sunsky303/p/9208848.html